Bagi para pengguna blogger (seperti saya), pasti tak asing dengan template. Bagi para pemula pasti menggunakan template standar bawaan dari blogger. Atau download dari penyedia template gratisan maupun berbayar. Namun pernah terpikir kan untuk mengetahui bagaimana cara membuat template-template tersebut.
Kali ini saya akan membahas sedikit dasar template dan cara membuatnya.
Langkah pertama tentunya kita buka blogger.com. Sekarang mari kita mulai cara membuat dasar template-nya.
CATATAN : sebelum merubah/menghapus template yang ada dianjurkan menyimpan template yang sekarang. Atau jika lebih aman, buat blog baru untuk coba-coba buat template.
Buka menu Template
Setelah membuka blogger pilih menu template. Seperti gambar dibawah
Klik Edit HTML
Karena kita akan membuat template dari awal lagi, maka hapus semua kode yang ada di dalam edit HTML tersebut.
jadi akan seperti ini.
Baiklah, sekarang kita akan memulai membuat dasar template.
1. Ketik tag pembuka dan penutup HTML yaitu <html> dan </html>. Kode tag HTML ini adalah keseluruhan dari sebuah web. Semua tag yang ingin dan berpengaruh pada tampilan web harus berada diantara 2 kode diatas.
2. Selanjutnya elemen yang harus ada adalah head dan body. Elemen head adalah tempat untuk menaruh kode untuk pengaturan tampilan yang ada pada elemen body. Elemen head tidak akan tampil pada website. Elemen body adalah tempat untuk mengatur posisi tampilan yang akan tampil pada website. Semua elemen yang ada pada tag body akan tampil pada website. Untuk membuat elemen tersebut ketik tag <head> dan </head> untuk elemen head, dan tag <body> dan </body> untuk elemen body.
Lihat gambar dibawah.
3. Jika kita coba menyimpan hasil diatas maka akan muncul teks There should be one and only one skin in the template, and we found: 0. Itu berarti template diatas harus mempunyai tag skin, tag ini berfungsi sebagai tempat kode CSS. Berarti kita ketik tag skin pada elemen head. Tag skin adalah <b:skin> dan </b:skin>.
1. Ketik tag pembuka dan penutup HTML yaitu <html> dan </html>. Kode tag HTML ini adalah keseluruhan dari sebuah web. Semua tag yang ingin dan berpengaruh pada tampilan web harus berada diantara 2 kode diatas.
2. Selanjutnya elemen yang harus ada adalah head dan body. Elemen head adalah tempat untuk menaruh kode untuk pengaturan tampilan yang ada pada elemen body. Elemen head tidak akan tampil pada website. Elemen body adalah tempat untuk mengatur posisi tampilan yang akan tampil pada website. Semua elemen yang ada pada tag body akan tampil pada website. Untuk membuat elemen tersebut ketik tag <head> dan </head> untuk elemen head, dan tag <body> dan </body> untuk elemen body.
Lihat gambar dibawah.
3. Jika kita coba menyimpan hasil diatas maka akan muncul teks There should be one and only one skin in the template, and we found: 0. Itu berarti template diatas harus mempunyai tag skin, tag ini berfungsi sebagai tempat kode CSS. Berarti kita ketik tag skin pada elemen head. Tag skin adalah <b:skin> dan </b:skin>.
4. Jika kita save lagi akan ada teks We did not find any section in your template. A template must have at least one b:section tag. Ini berarti harus ada tag b:section pada template tersebut. Tag ini adalah widget pada blogger. Jadi kita ketik tag ini diantara elemen body. Jadi ketik tag <b:section> dan </b:section> dibawah tag <body>.
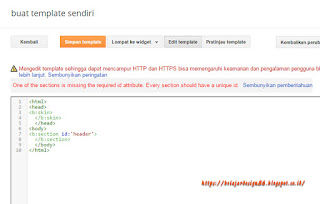
5. Jika save lagi kali ini ada teks One of the sections is missing the required id attribute. Every section should have a unique id. Berarti tag b:section harus mempunyai id/nama unik. Sekarang kita beri nama header. Sekarang ketik id='header' setelah <b:section. Lihat gambar dibawah.
6. Save. Berhasil !! itulah dasar dari sebuah template. Jika sudah seperti ini kita bisa membuat elemen header, artikel, sidebar, footer dan lain-lain pada elemen body. Dan untuk pengaturan tampilan dari elemen header, artikel, dan kawan-kawan diletakkan pada elemen head.
Sebelum itu, coba kita reload hasil template diatas. Dan hasilnya akan seperti gambar dibawah.
Pada gambar tersebut ada yang berubah. tag pembuka html ada kode baru yang diberikan oleh blogger. Sedang pada tag skin hanya ada tambahan kode <![CDATA[ ]]. Kode CSS biasanya akan diketikkan diantara kode CDATA tersebut yaitu diantara <![CDATA[ dan ]].
Untuk template sekarang hanya ada halaman kosong pada website tersebut. Karena belum ada elemen-elemen untuk tampilan web. Untuk mulai membuat template akan dibahas disini.
Selamat mencoba.






















mkasih mas tutorialnya
ReplyDeletedownload film box office subtitle indonesia
kalau bisa script disertakan dalam teks saja gan jangan gambar.
ReplyDeleteDi bahasan ini script nya head, body, skin gan,,, untuk tingkat lanjutan baru akan di sertakan scriptnya,,,
DeleteTerima kasih tutorial membuat template blog sendiri dari awal, langkah - langkahnya mudah di mengerti dan dipahami.. sangat bermanfaat
ReplyDeleteKunjungi website kampus saya http://www.atmaluhur.ac.id/
Kunjungi website saya https://hiko.mahasiswa.atmaluhur.ac.id
wah sulit sekali ya, tapi saya tetap akan terus belajar, teirima kasih tipsnya, Ayo mampir ke blogku di https://www.febrianammar.com/ terima kasih :)
ReplyDelete